搜集多個求職網的前端職缺
職缺平台:104、yourator、CakeResume
哪些職缺:前端以及Front-end
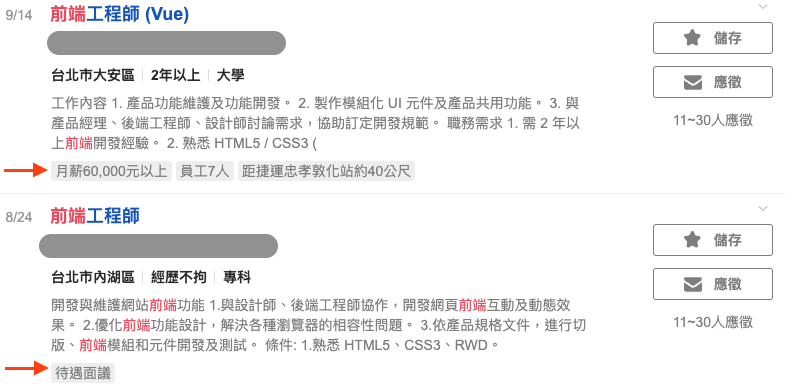
*以 9/27 搜尋前端關鍵字為例
每日 8:00 至平台抓取前端以Front-end 職缺,將整理過後的資料存入 Firestore。
*備註:104 職缺薪資係以 Tag 方式呈現,無特定 Selector 可使用,需再額外做擷取

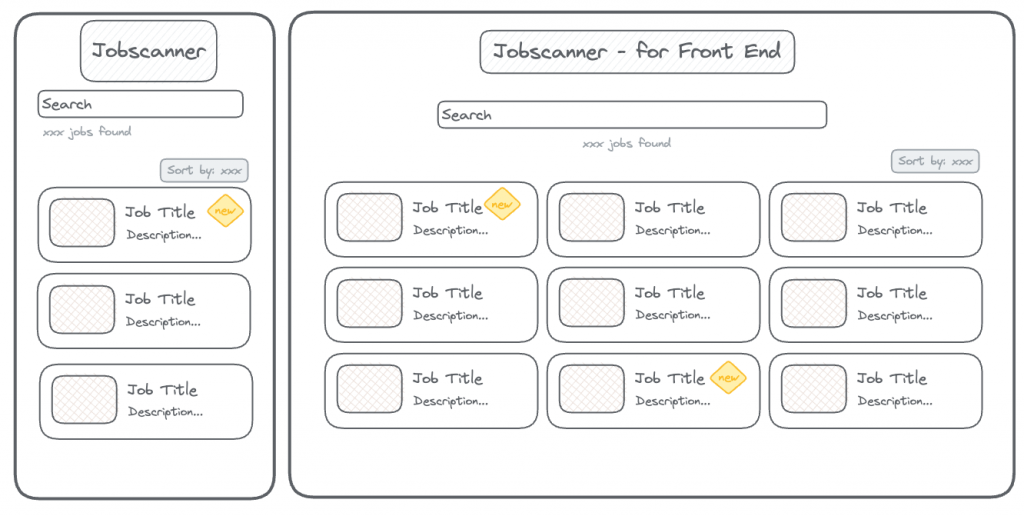
整體:
Search:
Job Card:
Sort by 可選擇排序方式 (薪資高至低、薪資低到高(?!)...)new (用職缺連結 URL 識別)